Durham University increases UCAS application clicks by 52% through digital transformation
Client overview
Durham University, the UK's third oldest university and a member of the prestigious Russell Group, serves approximately 20,000 students, with graduate students making up a quarter of the population. Renowned for its excellence in research and education, Durham University faces intense competition to attract top talent from both the UK and abroad.
CTI Digital have partnered with Durham University on a comprehensive digital transformation journey over the past 6 years.
CTI Digital have partnered with Durham University on a comprehensive digital transformation journey over the past 6 years.
The challenge
In the fiercely competitive world of higher education, attracting the right students is essential. Durham University, the third oldest university in the UK, faced a significant challenge with its online presence. Spanning fifty-five domains, the website created confusion for prospective students seeking information. Our goal was to unify and streamline the website to facilitate a clearer application process.
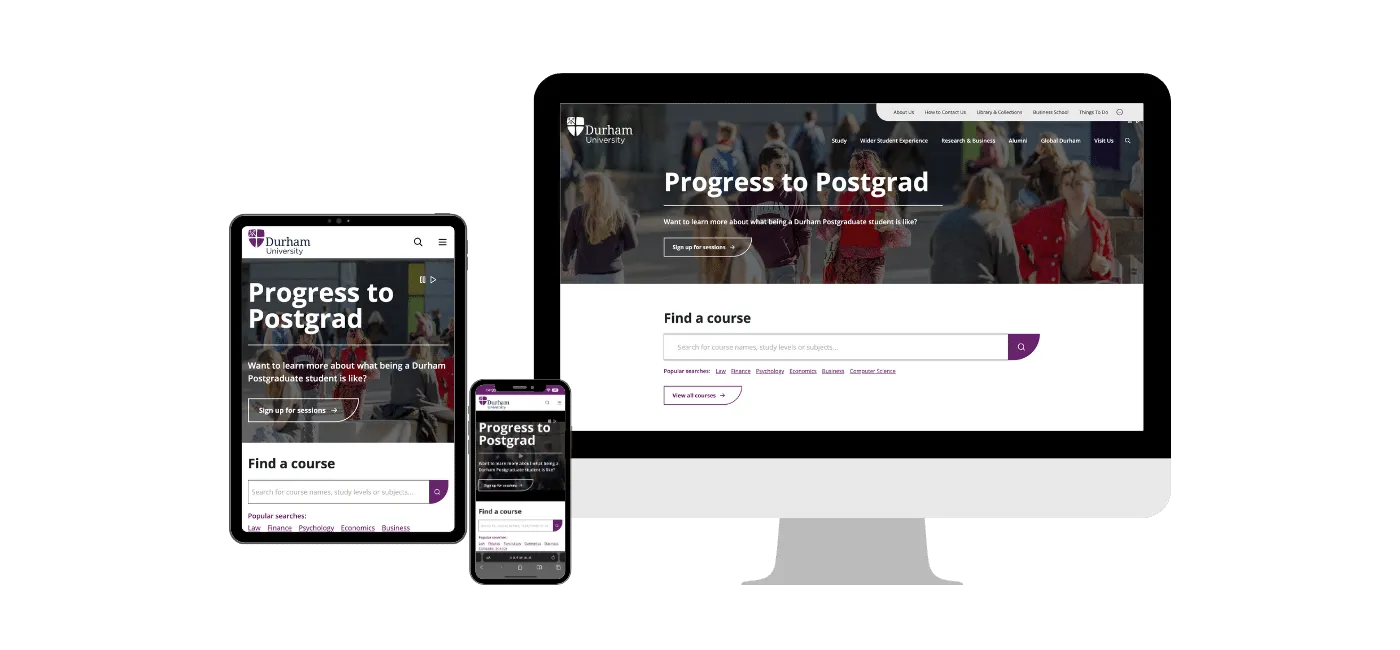
The university’s previous website served its purpose but had room for improvement in creating a unified and seamless user experience across all departments. Together, we worked on ambitious goals to bring greater cohesion to the website experience, enhance clarity and understanding and encourage student applications.
The university’s previous website served its purpose but had room for improvement in creating a unified and seamless user experience across all departments. Together, we worked on ambitious goals to bring greater cohesion to the website experience, enhance clarity and understanding and encourage student applications.

“The University has taken a massive leap forward in its web platform and design; it’s moved towards a more modern system, modern design, and information architecture — the lot. I wonder how we ever got by without something like this before.”— Steve Davison Senior Marketing Manager
The approach
-
Research & discovery
Through extensive research, including surveys, workshops, and on-campus interviews, we helped the client gain a deeper understanding of prospective students' needs, allowing them to tailor their approach effectively. -
User journey mapping
With refined personas, we mapped out the application process together, identifying critical touchpoints and challenges that required attention. -
Website audit & competitor review
We thoroughly audited the existing website and benchmarked it against competitors, revealing navigation issues, especially on mobile, that needed resolution. -
Optimised content strategy
With a content-first approach, we developed SEO-focused and accessible content guidelines, ensuring prospective students could easily find the information they needed. -
Prototyping & design
After establishing user journeys and content strategies, we designed responsive prototypes, aligning aesthetics with Durham's branding. We tested these designs with students to ensure usability. -
User testing
Real user testing provided valuable feedback, leading to a refined, seamless experience across devices for prospective students. -
Phased implementation
A phased rollout ensured a smooth transition, with regular stakeholder communication keeping everyone aligned and engaged throughout the process.
Results
The newly unified Durham University website now delivers a clear, user-friendly experience that meets the needs of prospective students, resulting in a significant increase in applications. This transformation elevated the university's digital presence and set a new benchmark for user experience in higher education.
The newly unified Durham University website resulted in:
The newly unified Durham University website resulted in:
-
Increase in exits to the UCAS application system52%increase in UCAS referrals
-
Reduction in mobile bounce rate9%reduction in bounces
-
Decrease in course page bounce rate
13%decrease in bounces