-
Consult & Plan
-
Digital Transformation
Digital evolution from research to implementation
-
Digital Strategy
Unlock business efficiencies, transform operations
-
Cloud Consultancy & Solution Architecture
Strategic cloud solutions, expertly designed
-
DevOps Consultancy
Optimise development with expert consultancy and support
-
Digital Transformation
-
Define & Design
-
User Research
Research, analyse, optimise, persuade
-
Brand Identity Design
Designing a memorable visual brand
-
UX Design
Crafting persuasive user experiences
-
Service Design
Enhancing experiences through holistic design
-
Digital Design Systems
Shaping intuitive, user-centric interfaces
-
UI Design
Shaping intuitive, user-centric interfaces
-
User Research
-
Build & Run
-
CMS websites
Building powerful user-centric websites
-
Drupal websites
Building flexible, secure Drupal websites
-
Umbraco websites
Developing scalable, customised websites
-
eCommerce websites
Developing profitable online marketplaces
-
Adobe Commerce websites
Robust and successful commerce websites
-
Shopify Plus
Elevate, upgrade or migrate your Shopify Plus website
-
BigCommerce
Drive your online success with our BigCommerce expertise
-
Web applications
Crafting dynamic, user-centric web applications
-
Mobile applications
Creating powerful mobile apps
-
QA Testing
Precision QA testing solutions
-
Hosting & support
Maintain, secure and support your website
-
Managed Cloud Infrastructure
Seamless cloud management with tailored solutions
-
Cloud Migration
Smooth Cloud Transition with expert guidance
-
CMS websites
-
Gain & Retain
-
Digital Marketing
Online promotion for business growth
-
Search Engine Optimisation
Improving online visibility through search
-
Conversion Optimisation
Enhancing website conversions effectively
-
Email Marketing
Getting the most out of your emails
-
Content Marketing
Attract, engage, and convert
-
Paid Search
Targeted ads, pay-per-click results
-
Social Media Marketing
Engage, promote, connect socially online
-
Influencer Marketing
Collaborate, influence and expand reach
-
Data Visualisation
Simplify data through visual interpretation
-
Analytics Set Up & Consultancy
Configuring and optimising insights, tools & performance
-
Digital Marketing


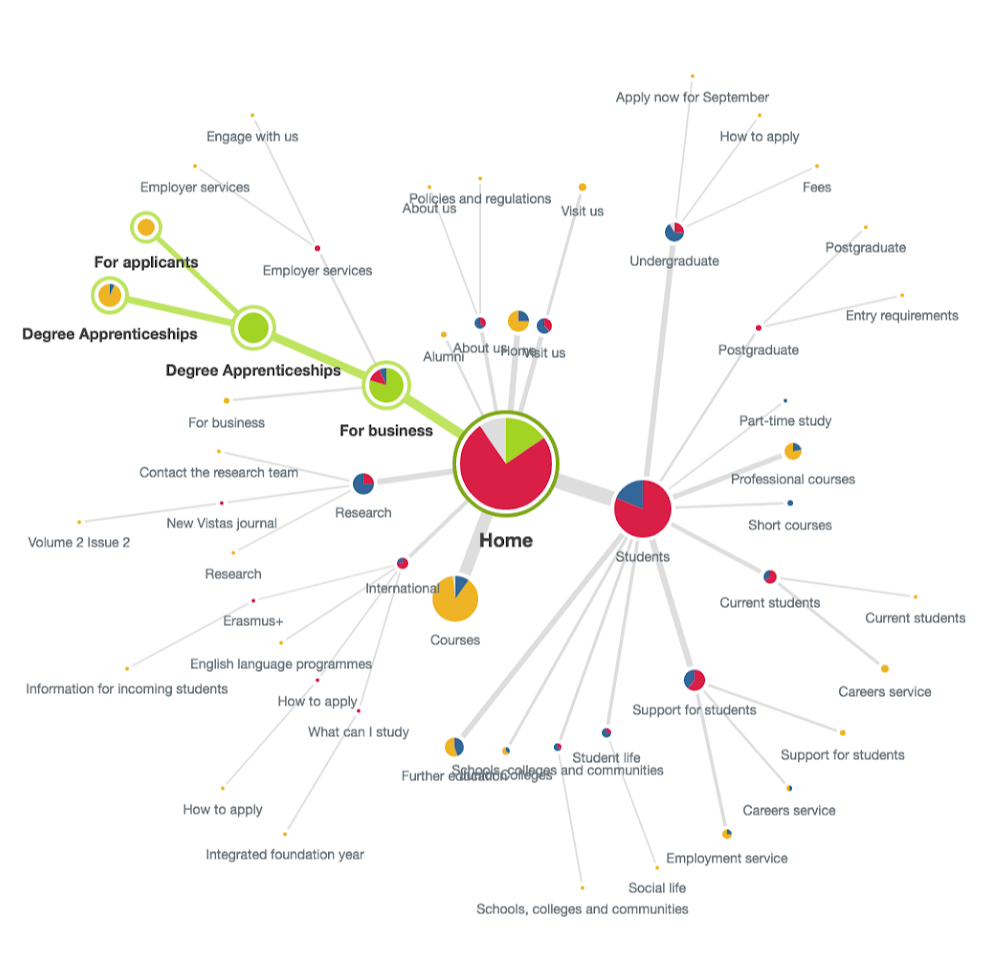
 UWL Information Architecture Testing
UWL Information Architecture Testing  Accessibility contrasts
Accessibility contrasts