You have a goal to achieve, so you’ve written a brief to get started. Now you’re ready to build a more detailed roadmap and digital strategy, informed by user research.
User journey mapping is a great tool to begin with as it provides a wide-reaching overview of a current or desired experience. The outputs of your journey map can then feed back into your brief to ensure you’re moving towards the right solution.
What is User Journey Mapping?
Once you have an idea and you’ve created a brief for the project, you need to start thinking about how your visitors will actually use your new site.
When you’ve spent time planning your new website brief and the features you want to include, it’s important to map those features back to how they apply to the mindset of your users.
Customer journey mapping, or user journey mapping, is a visual overview of how users interact with and experience your website, products, or business across multiple touchpoints.
What does a User Journey Map do?
Simply understanding the reasons why visitors come to your site isn’t always enough. By having this visual representation, you and the stakeholders involved in your digital project are able to refer back to it at any point.
The goal is to ensure that the user’s story remains front and centre in people’s minds through the decision making process.
You can delve into the touchpoints, emotions and challenges your users experience at each step of the journey.
These touchpoints come in a variety of shapes and sizes including:
- How the user found your product in the first place
- Their first experience on your website/app
- The first interaction they make when trying to find a specific item
- A click on the menu that takes them (or doesn’t) where they want to go
- An order confirmation email
When we take actual interactions into consideration, we are designing based on empathy of actual users, or at least very accurate personas rather than internal opinion based design.
Mapping it to your brief
Whenever you uncover more information about your company, resources, users, customers, or stakeholders it’s vital to map the information back to your brief.
For example, a customer may spend too long browsing and adding products to their cart only to close the tab before checking out. It’s taking your customer’s several clicks to get from point A to B when it should only take one and you discover a function of the site outside of your brief is causing the disruption.
You have definitive goals to achieve as part of your brief, but stopping there will leave you blind to the real challenges users are facing. Once you’ve conducted your user research, your brief and requirements must adapt to include this information & define your goal.
Getting the right insights
An important part of this process is to make sure you get the right insights to create a user journey map and make informed decisions. Here are four key steps to get the right data.
-
Conduct Research - Speaking to potential and existing users of your website. Find out what their goals, motivations and frustrations are. Used this to create personas of the people using your website.
-
Gather your tools - Mapping user journeys are best done as a team in a workshop. Set aside a couple of hours per journey and invite key stakeholders and your team to the workshop.
-
Define user goals - Keeping the personas in mind, choose the main goals from your website and thus the journeys you wish to map out. E.g. Filling out a contact form or purchasing a product. If each persona performs different tasks on the website, map it out separately for each persona or map a single journey for all personas if everyone performs that task.
-
Define the stages users will go through to achieve that goal - Identify the main stages the user will go through to perform the task. Write each stage on a separate card along the horizontal axis. Then write the information you want to map along the vertical axis.
Starting from the first stage, as a team, discuss each event and build up a picture of the experience. Make sure you include what you learnt from the user interviews.
Different types of journey maps & when to use them
Journey mapping isn’t a one-size-fits-all solution.

There are a number of different types of journey maps. Each type has a different purpose and which you choose will depend on what you want to achieve from the process.
Three of our most used journey maps include:
1. Current state journey mapping
A current state journey map summarises everything your current users do, think and feel when they interact with your website or application.
This is shown as a linear map detailing changes in emotion, actions, questions, and challenges at each stage of the journey a user takes to complete a single task.
This type of map can help you to identify new opportunities to improve customer interactions with your brand or new ideas to include in your marketing strategy.
2. Future State journey mapping
A future state map does what it says on the tin. It’s a goal-setting map to improve on your current state by imagining what the perfect interaction may look like and how you can take steps to reach that ideal.
Rather than outlining what your users are currently doing, future-state journey maps show what your users will do, think and feel in an ideal future.
This type of journey map works best when you’re designing new products or services.
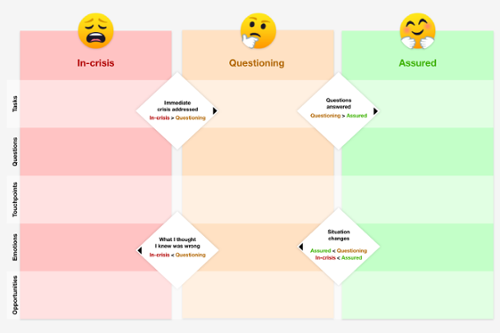
3. Non-linear: The Mental Content Model
Not every business fits the typical linear journey, for these, you can use the mental content model. Although most organisations have a target audience with a ‘typical user’ who follows a set path to reach a specific goal, some need to work for people from all walks of life.

A great example is a charity with a highly emotional cause whose users vary from uninitiated users to experts and medical professionals.
If you followed a linear journey map for a typical user, it’s likely you’d end up unintentionally missing users whose situation has caused them to change paths, act differently, or transition into an entirely new persona.
For example, if your typical user was a medical professional, a member of the public wouldn’t be able to understand the jargon and is likely to feel more overwhelmed than when they initially came looking for information. Or someone who was completing one action, may receive some new information and need to switch their priorities mid-journey.
Considering a user’s state of mind allows you, or the designer, to stress-test product designs ahead of development. Ultimately, this approach ensures you can design with empathy, assessing outputs through the eyes of the user, whatever their goal or emotional state.
Back to the brief
Once you’ve got your user journey, reflect back on your brief. Are the challenges and opportunities present reflective of your goal, or is there a new concept your brief needs to include?
Start your project on the right foot with journey mapping. Get in touch with our digital strategy experts to find out more.







